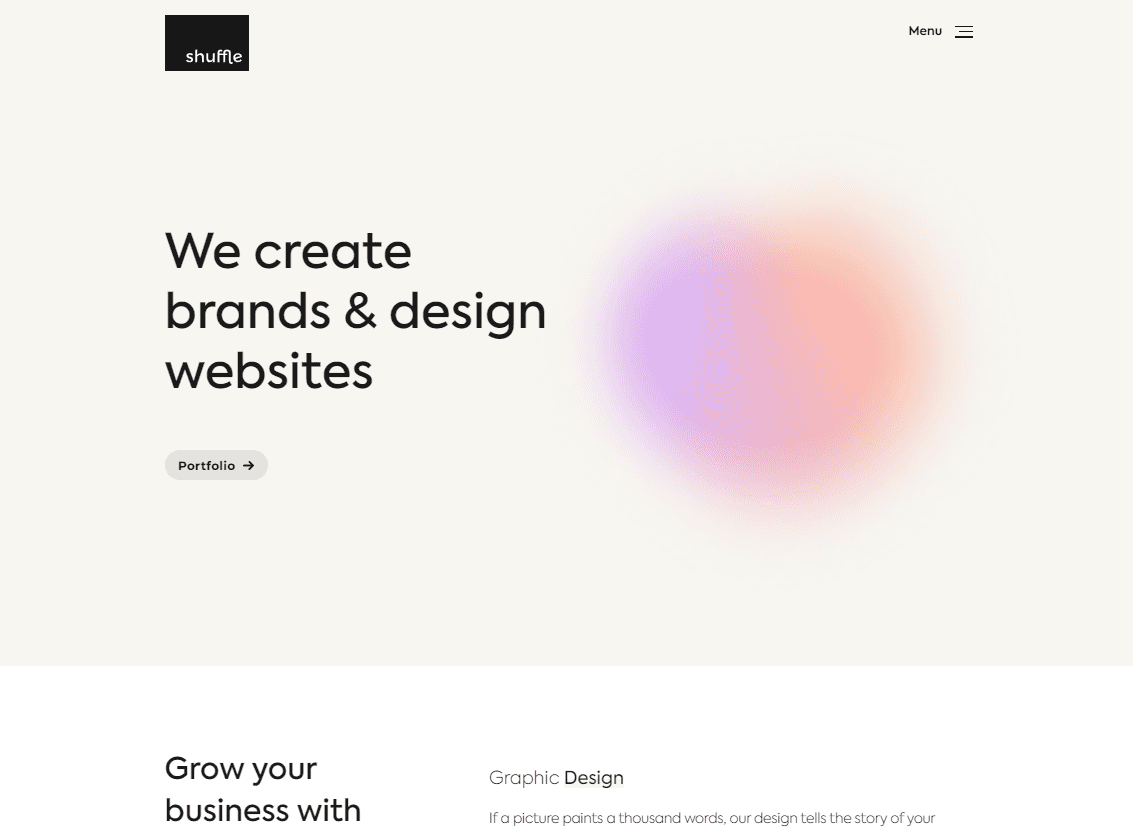
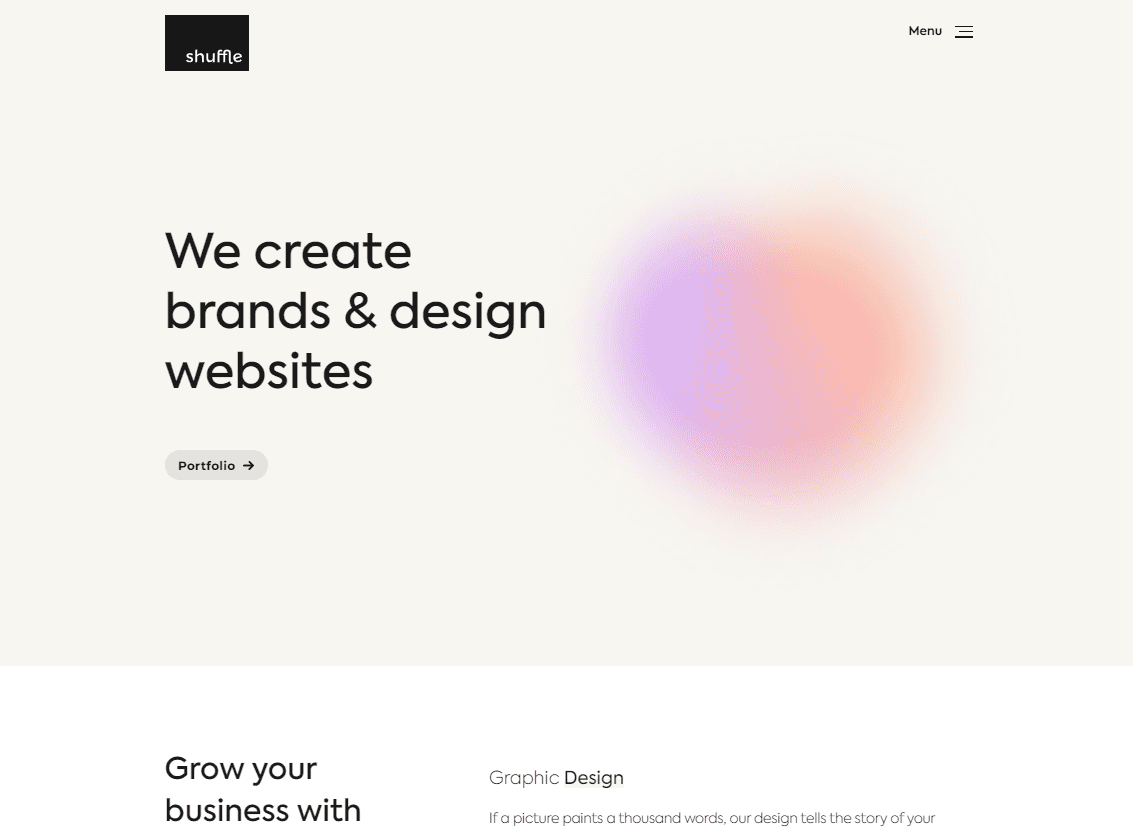
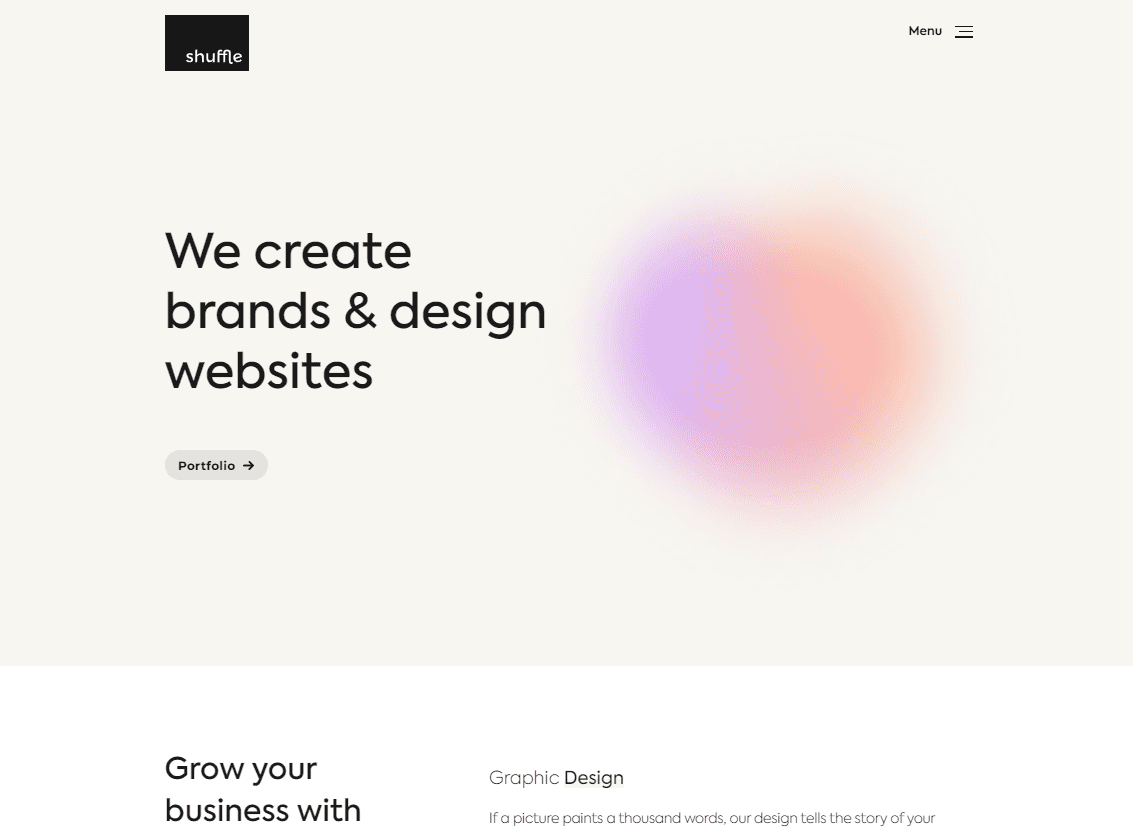
Interactive Website for Agency

Interactive Website for Agency

Interactive Website for Agency

Interactive Website for Agency

Client:
Shuffle

Client:
Shuffle

Client:
Shuffle

Client:
Shuffle

Duration:
10 weeks

Duration:
10 weeks

Duration:
10 weeks

Duration:
10 weeks

Web Dev
Webflow
Agency

My Approach: From Concept to Full-Stack Reality
In the realm of digital agency website development, I took on a holistic role, steering the project from initial UX research to the implementation of a fully functional website. My commitment to seamless user experiences, visually appealing design, and comprehensive backend development is evident in every aspect of this transformative journey.
UX Research: Understanding User Needs
The journey began with an in-depth UX research phase, delving into the nuances of user behavior and expectations. By understanding the unique needs of the agency's audience, I laid the groundwork for an intuitive and user-friendly website.
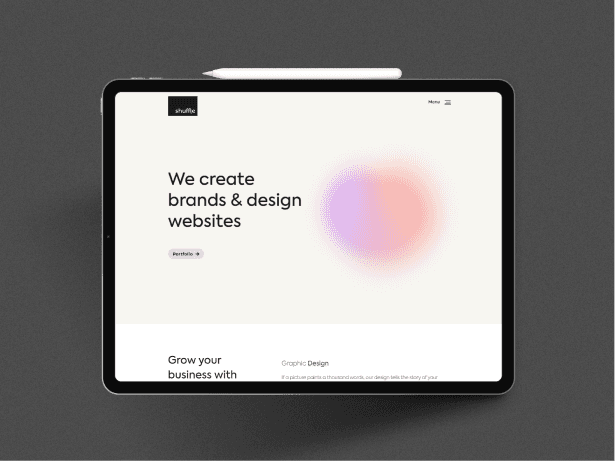
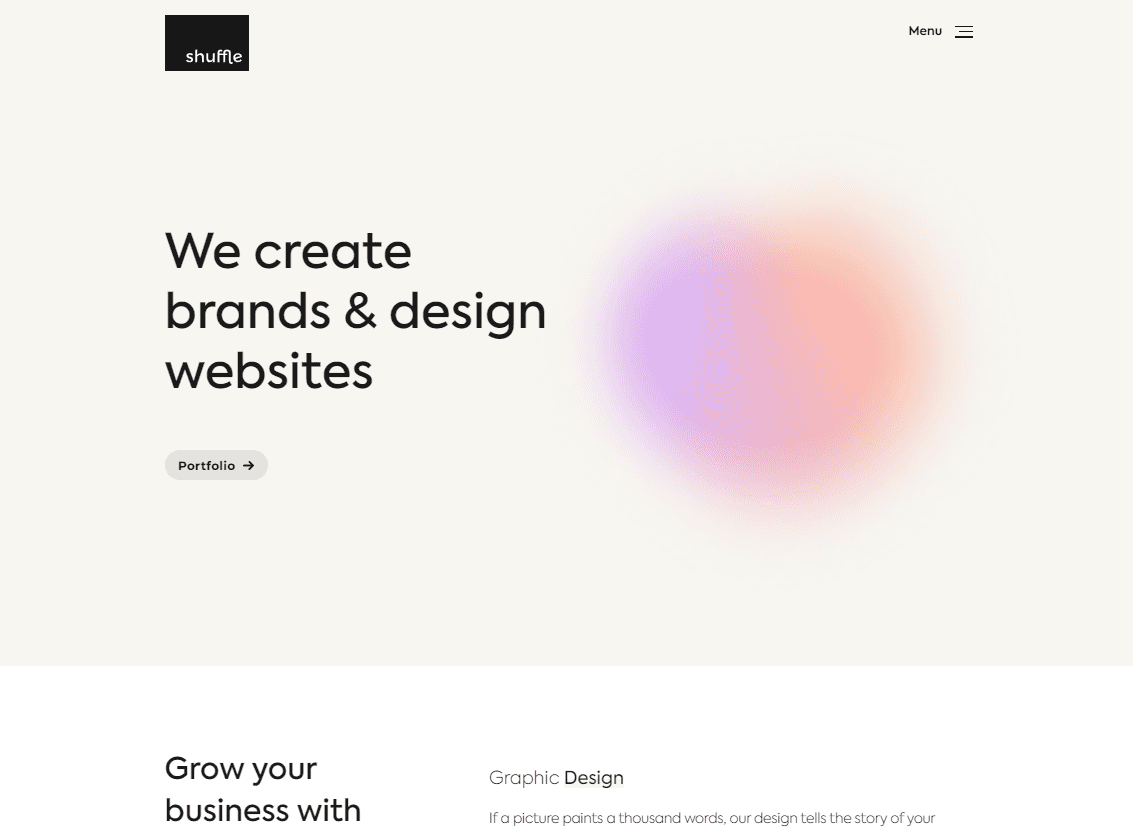
UI Design: Visual Challenge
Building upon user insights, I meticulously designed the user interface to reflect the agency's brand identity. Every element, from color schemes to typography, was carefully chosen to create a visually compelling and cohesive design that resonates with the agency's mission and values.
Webflow CMS: Streamlining Content Management
To ensure flexibility and efficiency in content management, I leveraged Webflow CMS. This powerful tool allowed for seamless updates and additions to the website's content, ensuring that the digital agency could showcase its portfolio, services, and team members dynamically.
Full-Stack Development: Frontend and Backend Mastery
The development phase was a comprehensive endeavor, encompassing both frontend and backend aspects. On the frontend, I crafted an engaging and responsive user interface that brings the design to life. Simultaneously, on the backend, I implemented robust functionalities to support dynamic content, user authentication, and seamless interactions.
Comprehensive Backend Functionality
The backend development was not merely about supporting the frontend; it was about creating a robust infrastructure that fuels the entire website. From managing client data to implementing secure user authentication, every aspect of the backend was meticulously crafted to ensure a smooth and reliable user experience.
Dynamic Content: Showcasing Agency Excellence
With Webflow CMS and backend development, the website seamlessly showcases the agency's portfolio, services, and team members. The dynamic content not only reflects the agency's excellence but also provides visitors with an interactive and informative journey.
Final Product: A Digital Showcase of Excellence
The result is more than a website; it's a digital showcase of the agency's excellence. From the strategic UX research to the visually stunning UI design and the robust functionality of the backend, every element contributes to a website that not only meets industry standards but sets new benchmarks.

Web Dev
Webflow
Agency

My Approach: From Concept to Full-Stack Reality
In the realm of digital agency website development, I took on a holistic role, steering the project from initial UX research to the implementation of a fully functional website. My commitment to seamless user experiences, visually appealing design, and comprehensive backend development is evident in every aspect of this transformative journey.
UX Research: Understanding User Needs
The journey began with an in-depth UX research phase, delving into the nuances of user behavior and expectations. By understanding the unique needs of the agency's audience, I laid the groundwork for an intuitive and user-friendly website.
UI Design: Visual Challenge
Building upon user insights, I meticulously designed the user interface to reflect the agency's brand identity. Every element, from color schemes to typography, was carefully chosen to create a visually compelling and cohesive design that resonates with the agency's mission and values.
Webflow CMS: Streamlining Content Management
To ensure flexibility and efficiency in content management, I leveraged Webflow CMS. This powerful tool allowed for seamless updates and additions to the website's content, ensuring that the digital agency could showcase its portfolio, services, and team members dynamically.
Full-Stack Development: Frontend and Backend Mastery
The development phase was a comprehensive endeavor, encompassing both frontend and backend aspects. On the frontend, I crafted an engaging and responsive user interface that brings the design to life. Simultaneously, on the backend, I implemented robust functionalities to support dynamic content, user authentication, and seamless interactions.
Comprehensive Backend Functionality
The backend development was not merely about supporting the frontend; it was about creating a robust infrastructure that fuels the entire website. From managing client data to implementing secure user authentication, every aspect of the backend was meticulously crafted to ensure a smooth and reliable user experience.
Dynamic Content: Showcasing Agency Excellence
With Webflow CMS and backend development, the website seamlessly showcases the agency's portfolio, services, and team members. The dynamic content not only reflects the agency's excellence but also provides visitors with an interactive and informative journey.
Final Product: A Digital Showcase of Excellence
The result is more than a website; it's a digital showcase of the agency's excellence. From the strategic UX research to the visually stunning UI design and the robust functionality of the backend, every element contributes to a website that not only meets industry standards but sets new benchmarks.

Web Dev
Webflow
Agency

My Approach: From Concept to Full-Stack Reality
In the realm of digital agency website development, I took on a holistic role, steering the project from initial UX research to the implementation of a fully functional website. My commitment to seamless user experiences, visually appealing design, and comprehensive backend development is evident in every aspect of this transformative journey.
UX Research: Understanding User Needs
The journey began with an in-depth UX research phase, delving into the nuances of user behavior and expectations. By understanding the unique needs of the agency's audience, I laid the groundwork for an intuitive and user-friendly website.
UI Design: Visual Challenge
Building upon user insights, I meticulously designed the user interface to reflect the agency's brand identity. Every element, from color schemes to typography, was carefully chosen to create a visually compelling and cohesive design that resonates with the agency's mission and values.
Webflow CMS: Streamlining Content Management
To ensure flexibility and efficiency in content management, I leveraged Webflow CMS. This powerful tool allowed for seamless updates and additions to the website's content, ensuring that the digital agency could showcase its portfolio, services, and team members dynamically.
Full-Stack Development: Frontend and Backend Mastery
The development phase was a comprehensive endeavor, encompassing both frontend and backend aspects. On the frontend, I crafted an engaging and responsive user interface that brings the design to life. Simultaneously, on the backend, I implemented robust functionalities to support dynamic content, user authentication, and seamless interactions.
Comprehensive Backend Functionality
The backend development was not merely about supporting the frontend; it was about creating a robust infrastructure that fuels the entire website. From managing client data to implementing secure user authentication, every aspect of the backend was meticulously crafted to ensure a smooth and reliable user experience.
Dynamic Content: Showcasing Agency Excellence
With Webflow CMS and backend development, the website seamlessly showcases the agency's portfolio, services, and team members. The dynamic content not only reflects the agency's excellence but also provides visitors with an interactive and informative journey.
Final Product: A Digital Showcase of Excellence
The result is more than a website; it's a digital showcase of the agency's excellence. From the strategic UX research to the visually stunning UI design and the robust functionality of the backend, every element contributes to a website that not only meets industry standards but sets new benchmarks.

Web Dev
Webflow
Agency

My Approach: From Concept to Full-Stack Reality
In the realm of digital agency website development, I took on a holistic role, steering the project from initial UX research to the implementation of a fully functional website. My commitment to seamless user experiences, visually appealing design, and comprehensive backend development is evident in every aspect of this transformative journey.
UX Research: Understanding User Needs
The journey began with an in-depth UX research phase, delving into the nuances of user behavior and expectations. By understanding the unique needs of the agency's audience, I laid the groundwork for an intuitive and user-friendly website.
UI Design: Visual Challenge
Building upon user insights, I meticulously designed the user interface to reflect the agency's brand identity. Every element, from color schemes to typography, was carefully chosen to create a visually compelling and cohesive design that resonates with the agency's mission and values.
Webflow CMS: Streamlining Content Management
To ensure flexibility and efficiency in content management, I leveraged Webflow CMS. This powerful tool allowed for seamless updates and additions to the website's content, ensuring that the digital agency could showcase its portfolio, services, and team members dynamically.
Full-Stack Development: Frontend and Backend Mastery
The development phase was a comprehensive endeavor, encompassing both frontend and backend aspects. On the frontend, I crafted an engaging and responsive user interface that brings the design to life. Simultaneously, on the backend, I implemented robust functionalities to support dynamic content, user authentication, and seamless interactions.
Comprehensive Backend Functionality
The backend development was not merely about supporting the frontend; it was about creating a robust infrastructure that fuels the entire website. From managing client data to implementing secure user authentication, every aspect of the backend was meticulously crafted to ensure a smooth and reliable user experience.
Dynamic Content: Showcasing Agency Excellence
With Webflow CMS and backend development, the website seamlessly showcases the agency's portfolio, services, and team members. The dynamic content not only reflects the agency's excellence but also provides visitors with an interactive and informative journey.
Final Product: A Digital Showcase of Excellence
The result is more than a website; it's a digital showcase of the agency's excellence. From the strategic UX research to the visually stunning UI design and the robust functionality of the backend, every element contributes to a website that not only meets industry standards but sets new benchmarks.
© 2023. All rights Reserved.
Developed by
Shams Nahid
in
Shams Digital
Old One
© 2023. All rights Reserved.
Developed by
Shams Nahid
in
Shams Digital
shams.digital archive
© 2023. All rights Reserved.
Developed by
Shams Nahid
in
Shams Digital
shams.digital archive
© 2023. All rights Reserved.
Developed by
Shams Nahid
in
Shams Digital
Old One