Interactive Website for Auto Tech Company

Interactive Website for Auto Tech Company

Interactive Website for Auto Tech Company

Interactive Website for Auto Tech Company

Client:
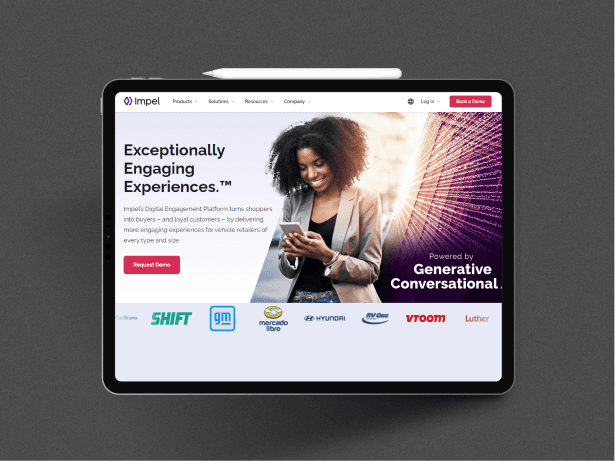
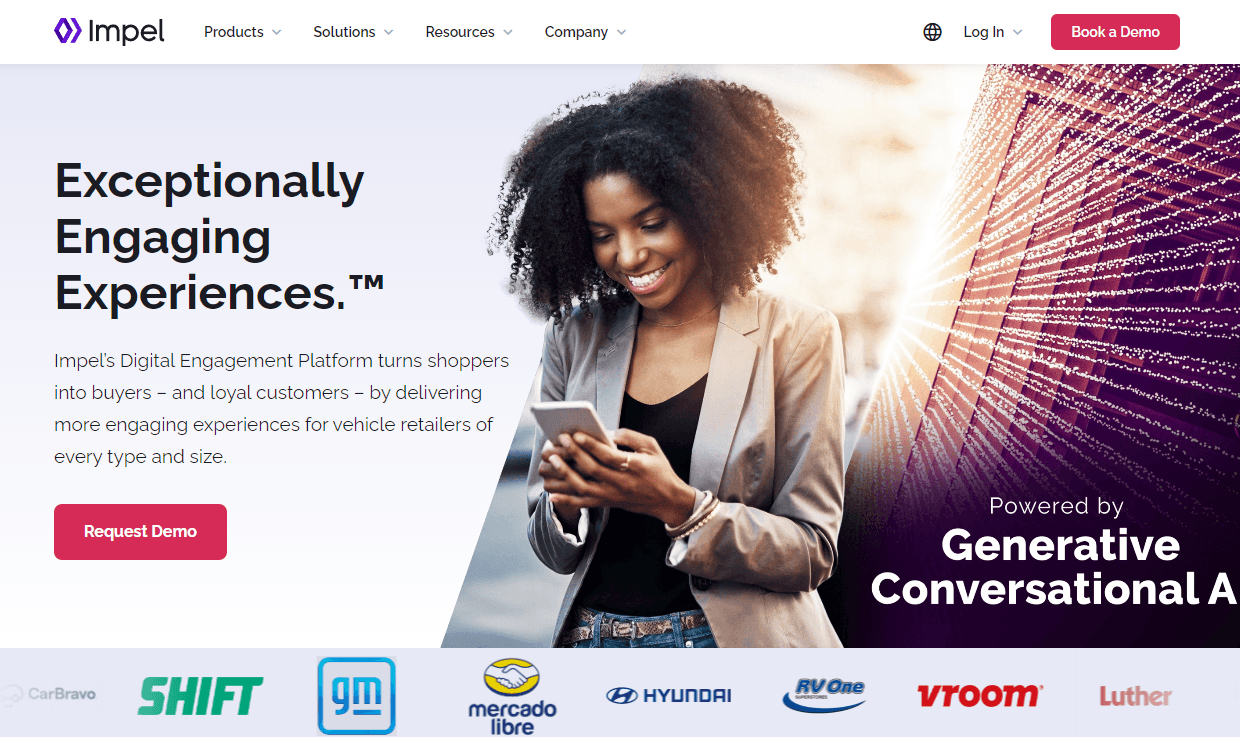
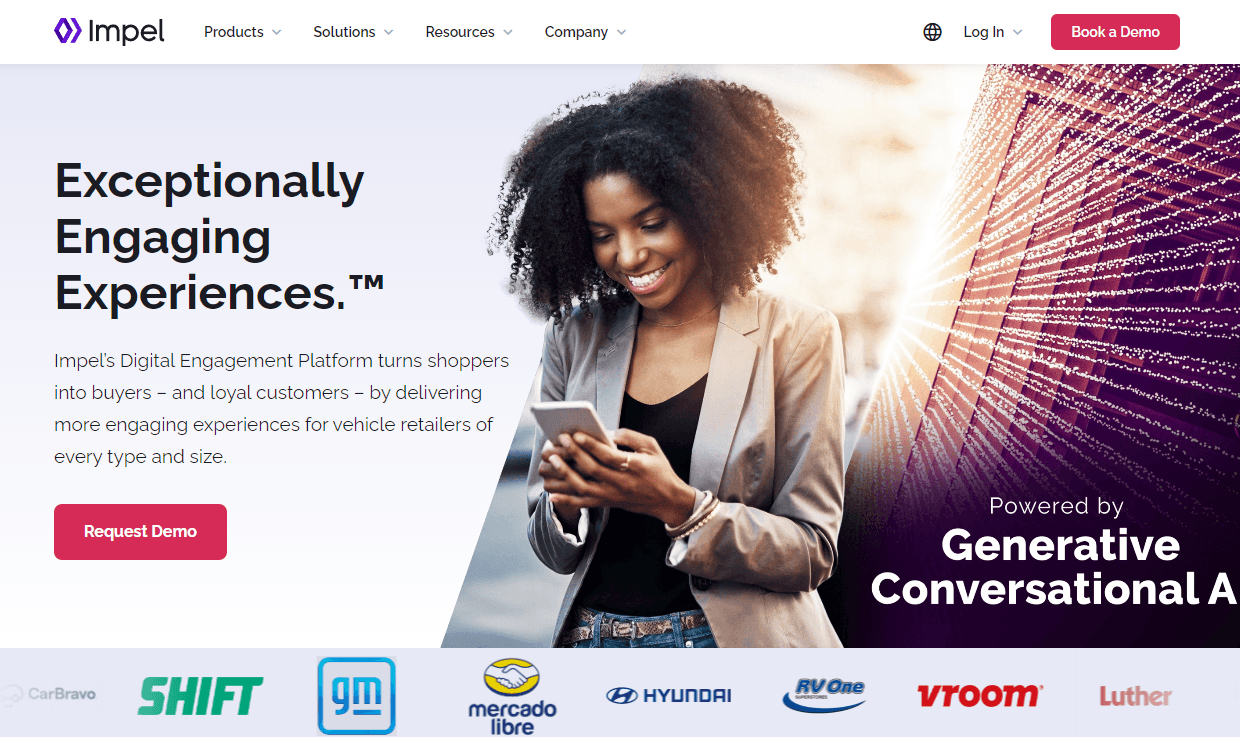
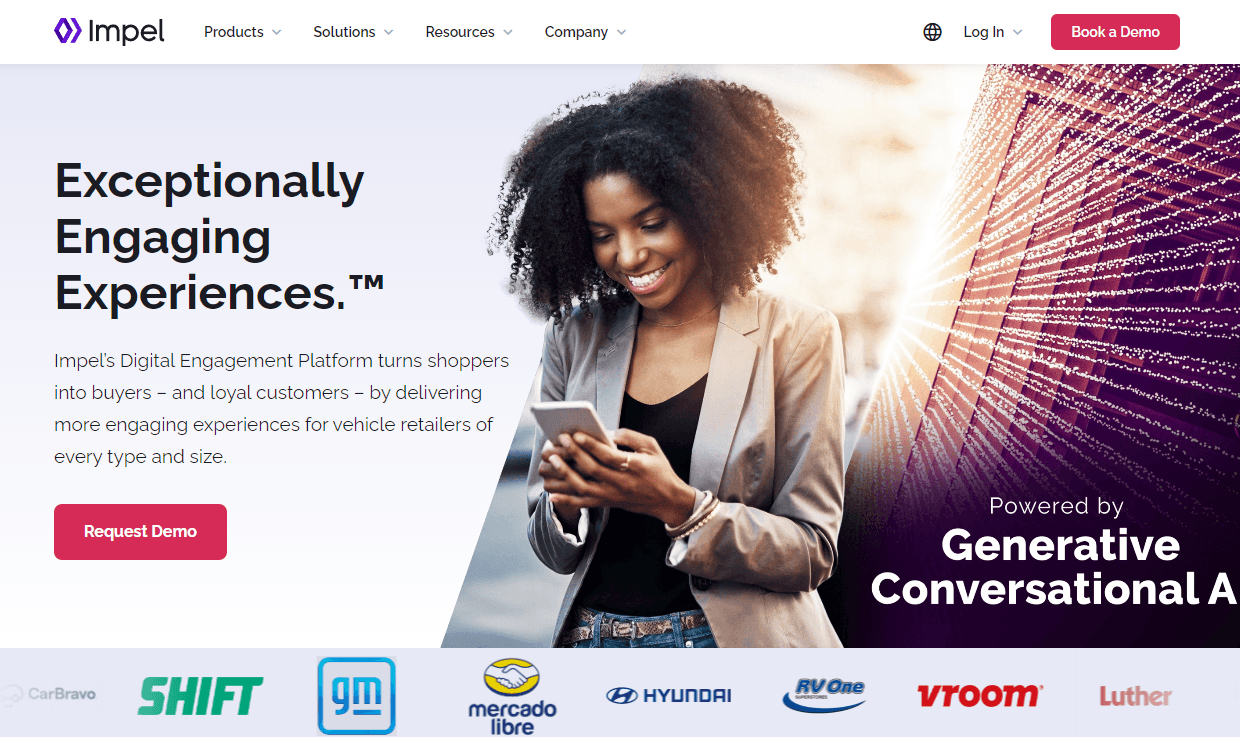
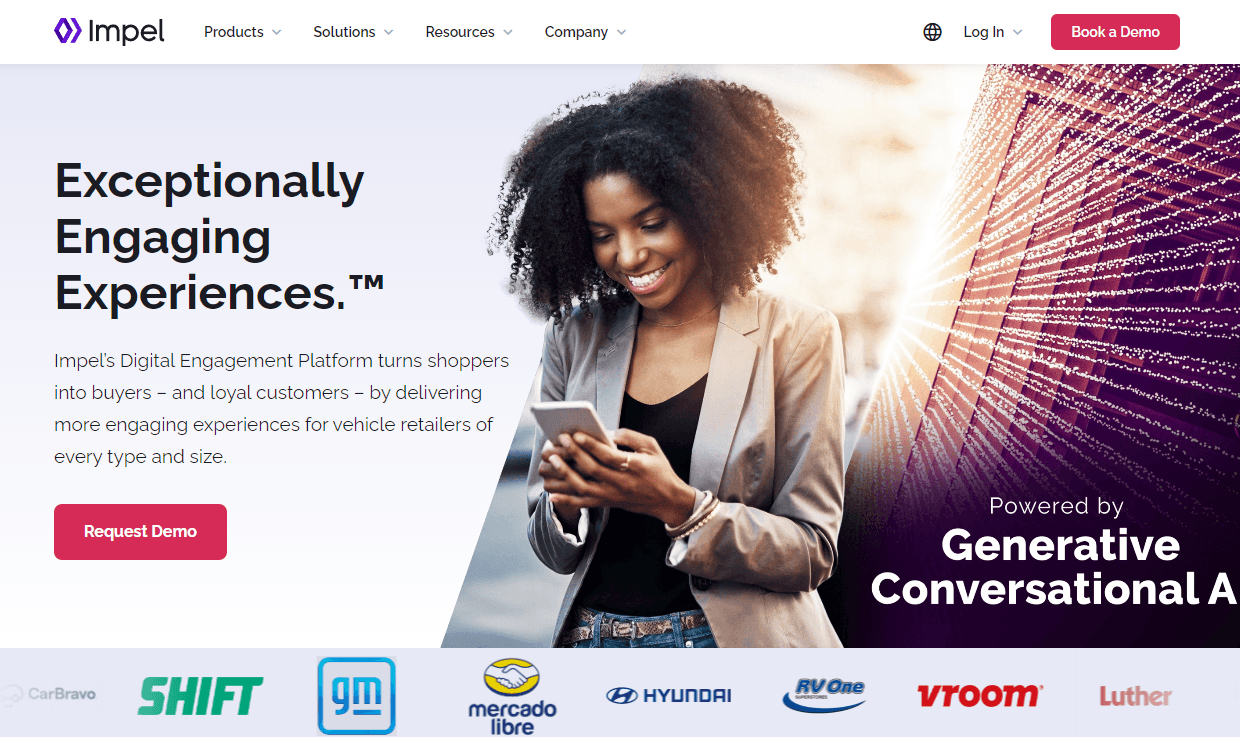
Impel.io

Client:
Impel.io

Client:
Impel.io

Client:
Impel.io

Duration:
6 weeks

Duration:
6 weeks

Duration:
6 weeks

Duration:
6 weeks

Web Dev
Interactive
SAAS

My Approach: Transforming Ideas into Interactive Experiences
In the realm of SaaS website development, I spearheaded the creation of an immersive digital experience by taking charge of the frontend development. Through a combination of React, Tailwind, and Figma, I brought to life a dynamic user interface that redefines how users engage with the platform.
React Mastery: User Interaction
At the heart of the project is the dynamic interactivity orchestrated through React. I harnessed the power of this robust JavaScript library to craft a frontend that goes beyond aesthetics. The focus was on creating a responsive, real-time, and seamlessly interactive user experience that captivates and engages visitors.
Figma Integration: Bringing Designs to Life
Collaborating seamlessly with Figma, I translated design concepts into a live, dynamic frontend. This integration allowed for a precise and iterative development process, ensuring that the final product aligns seamlessly with the initial design vision. The result is a frontend that not only looks good but functions flawlessly.
Dynamic User Interface: Elevating User Engagement
One of the standout features is the dynamic user interface that transforms the SaaS platform into a lively, responsive workspace. Users are greeted with an interactive environment that adapts to their actions in real-time, providing a personalized and engaging journey. From animated transitions to responsive elements, every detail contributes to an enriched user experience.
Innovative Frontend Interactions
In this project, I didn't just design a static frontend – I crafted an innovative interaction layer. From intuitive navigation to dynamic content loading, every interaction was carefully designed to enhance usability and create a website that feels alive and responsive to user input.
Final Product
I'm dedicated to addressing the diverse needs of your audience, ensuring that my designs engage, inform, and inspire. By focusing on user needs, I create websites that stand out as highly functional, purposeful, and enjoyable to interact with.
Every project I take on is a testament to my systematic, innovative, and problem-solving approach. My designs reflect my vision for digital excellence and my commitment to delivering results that surpass expectations. Explore my portfolio to witness how I translate my approach into impactful, user-centered web solutions.

Web Dev
Interactive
SAAS

My Approach: Transforming Ideas into Interactive Experiences
In the realm of SaaS website development, I spearheaded the creation of an immersive digital experience by taking charge of the frontend development. Through a combination of React, Tailwind, and Figma, I brought to life a dynamic user interface that redefines how users engage with the platform.
React Mastery: User Interaction
At the heart of the project is the dynamic interactivity orchestrated through React. I harnessed the power of this robust JavaScript library to craft a frontend that goes beyond aesthetics. The focus was on creating a responsive, real-time, and seamlessly interactive user experience that captivates and engages visitors.
Figma Integration: Bringing Designs to Life
Collaborating seamlessly with Figma, I translated design concepts into a live, dynamic frontend. This integration allowed for a precise and iterative development process, ensuring that the final product aligns seamlessly with the initial design vision. The result is a frontend that not only looks good but functions flawlessly.
Dynamic User Interface: Elevating User Engagement
One of the standout features is the dynamic user interface that transforms the SaaS platform into a lively, responsive workspace. Users are greeted with an interactive environment that adapts to their actions in real-time, providing a personalized and engaging journey. From animated transitions to responsive elements, every detail contributes to an enriched user experience.
Innovative Frontend Interactions
In this project, I didn't just design a static frontend – I crafted an innovative interaction layer. From intuitive navigation to dynamic content loading, every interaction was carefully designed to enhance usability and create a website that feels alive and responsive to user input.
Final Product
I'm dedicated to addressing the diverse needs of your audience, ensuring that my designs engage, inform, and inspire. By focusing on user needs, I create websites that stand out as highly functional, purposeful, and enjoyable to interact with.
Every project I take on is a testament to my systematic, innovative, and problem-solving approach. My designs reflect my vision for digital excellence and my commitment to delivering results that surpass expectations. Explore my portfolio to witness how I translate my approach into impactful, user-centered web solutions.

Web Dev
Interactive
SAAS

My Approach: Transforming Ideas into Interactive Experiences
In the realm of SaaS website development, I spearheaded the creation of an immersive digital experience by taking charge of the frontend development. Through a combination of React, Tailwind, and Figma, I brought to life a dynamic user interface that redefines how users engage with the platform.
React Mastery: User Interaction
At the heart of the project is the dynamic interactivity orchestrated through React. I harnessed the power of this robust JavaScript library to craft a frontend that goes beyond aesthetics. The focus was on creating a responsive, real-time, and seamlessly interactive user experience that captivates and engages visitors.
Figma Integration: Bringing Designs to Life
Collaborating seamlessly with Figma, I translated design concepts into a live, dynamic frontend. This integration allowed for a precise and iterative development process, ensuring that the final product aligns seamlessly with the initial design vision. The result is a frontend that not only looks good but functions flawlessly.
Dynamic User Interface: Elevating User Engagement
One of the standout features is the dynamic user interface that transforms the SaaS platform into a lively, responsive workspace. Users are greeted with an interactive environment that adapts to their actions in real-time, providing a personalized and engaging journey. From animated transitions to responsive elements, every detail contributes to an enriched user experience.
Innovative Frontend Interactions
In this project, I didn't just design a static frontend – I crafted an innovative interaction layer. From intuitive navigation to dynamic content loading, every interaction was carefully designed to enhance usability and create a website that feels alive and responsive to user input.
Final Product
I'm dedicated to addressing the diverse needs of your audience, ensuring that my designs engage, inform, and inspire. By focusing on user needs, I create websites that stand out as highly functional, purposeful, and enjoyable to interact with.
Every project I take on is a testament to my systematic, innovative, and problem-solving approach. My designs reflect my vision for digital excellence and my commitment to delivering results that surpass expectations. Explore my portfolio to witness how I translate my approach into impactful, user-centered web solutions.

Web Dev
Interactive
SAAS

My Approach: Transforming Ideas into Interactive Experiences
In the realm of SaaS website development, I spearheaded the creation of an immersive digital experience by taking charge of the frontend development. Through a combination of React, Tailwind, and Figma, I brought to life a dynamic user interface that redefines how users engage with the platform.
React Mastery: User Interaction
At the heart of the project is the dynamic interactivity orchestrated through React. I harnessed the power of this robust JavaScript library to craft a frontend that goes beyond aesthetics. The focus was on creating a responsive, real-time, and seamlessly interactive user experience that captivates and engages visitors.
Figma Integration: Bringing Designs to Life
Collaborating seamlessly with Figma, I translated design concepts into a live, dynamic frontend. This integration allowed for a precise and iterative development process, ensuring that the final product aligns seamlessly with the initial design vision. The result is a frontend that not only looks good but functions flawlessly.
Dynamic User Interface: Elevating User Engagement
One of the standout features is the dynamic user interface that transforms the SaaS platform into a lively, responsive workspace. Users are greeted with an interactive environment that adapts to their actions in real-time, providing a personalized and engaging journey. From animated transitions to responsive elements, every detail contributes to an enriched user experience.
Innovative Frontend Interactions
In this project, I didn't just design a static frontend – I crafted an innovative interaction layer. From intuitive navigation to dynamic content loading, every interaction was carefully designed to enhance usability and create a website that feels alive and responsive to user input.
Final Product
I'm dedicated to addressing the diverse needs of your audience, ensuring that my designs engage, inform, and inspire. By focusing on user needs, I create websites that stand out as highly functional, purposeful, and enjoyable to interact with.
Every project I take on is a testament to my systematic, innovative, and problem-solving approach. My designs reflect my vision for digital excellence and my commitment to delivering results that surpass expectations. Explore my portfolio to witness how I translate my approach into impactful, user-centered web solutions.
© 2023. All rights Reserved.
Developed by
Shams Nahid
in
Shams Digital
Old One
© 2023. All rights Reserved.
Developed by
Shams Nahid
in
Shams Digital
shams.digital archive
© 2023. All rights Reserved.
Developed by
Shams Nahid
in
Shams Digital
shams.digital archive
© 2023. All rights Reserved.
Developed by
Shams Nahid
in
Shams Digital
Old One